Bagaimana Cara Pasang Iklan Di Dalam Postingan blog? Pertanyaan inilah yang sering diajukan oleh para publisher, termasuk publisher google adsense. Maka pada kesempatan ini saya akan coba berbagi mengenai cara pasang iklan di dalam posting blog, baik itu iklan Google adsense maupun PPC lainnya, termasuk PPC lokal.
Kenapa harus pasang iklan di postingan?
Sebab berdasarkan berbagai pengalaman banyak publisher, memasang posisi iklan di dalam postingan akan menghasilkan lebih banyak klik dibanding posisi lainnya. Iklan dalam postingan adalah posisi strategis selain di sidebar dan header.
Jadi jika anda belum memasang iklan di postingan, maka tidak ada salahnya anda bereksperimen memasang iklan di dalam postingan blog. Jika anda tertarik, silahkan anda pilih posisi iklan dimana diletakkan, dimana kebanyakan blogger biasanya menempatkan iklan pada :
Disini saya akan bahas semuanya dalam satu halaman ini dengan pembahasan yang tentunya mudah anda pahami.
Kenapa harus pasang iklan di postingan?
Sebab berdasarkan berbagai pengalaman banyak publisher, memasang posisi iklan di dalam postingan akan menghasilkan lebih banyak klik dibanding posisi lainnya. Iklan dalam postingan adalah posisi strategis selain di sidebar dan header.
Jadi jika anda belum memasang iklan di postingan, maka tidak ada salahnya anda bereksperimen memasang iklan di dalam postingan blog. Jika anda tertarik, silahkan anda pilih posisi iklan dimana diletakkan, dimana kebanyakan blogger biasanya menempatkan iklan pada :
- iklan di bawah judul postingan
- iklan ditengah postingan
- iklan diakhir postingan
Disini saya akan bahas semuanya dalam satu halaman ini dengan pembahasan yang tentunya mudah anda pahami.
Namun sebelumnya, pastikan dulu anda sudah mempunyai kode iklan. Soal ukuran iklan itu bebas, namun untuk iklan di postingan biasanya para publisher memasang iklan berukuran 336 x 280. Namun untuk anda publisher Google adsense, sebaiknya pilih saja jenis ukuran iklan AdSense yang responsive. Sebab dengan begitu ukuran iklan AdSense akan secara otomatis disesuaikan dengan tampilan layar pengunjung.
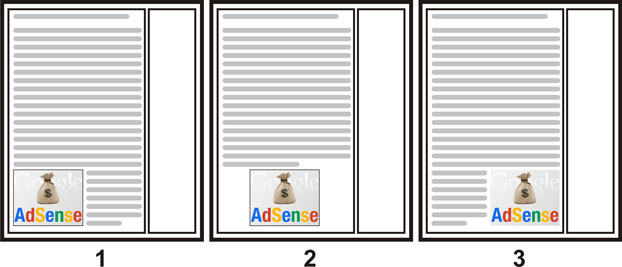
Baiklah langsung saja kita bahas ke-3 cara tersebut. Oh ya masing-masing ke-3 penempatan iklan didalam postingan ini juga memiliki 3 posisi berbeda, yakni iklan disebelah kiri menyatu dengan postingan, iklan di tengah, dan iklan disebelah kanan menyatu dengan postingan. Untuk lebih jelasnya silahkan perhatikan pembahasan masing-masing cara penempatan posisi iklan dibawah ini.
CARA PASANG IKLAN DI BAWAH JUDUL POSTINGAN ARTIKEL
Baiklah yang pertama mari kita bahas cara memasang iklan di bawah judul artikel atau tepat diatas postingan. Nah, dalam penempatan posisi iklan dibawah judul artikel pun terbagi menjadi 3 cara, yakni (1) memasang iklan diawal postingan yang menyatu dalam artikel (sebelah kiri), (2) iklan ditengah artikel, (3) iklan disebelah kanan postingan yang menyatu dalam artikel . Silahkan lihat gambar.

Untuk masing-masing penempatan iklan mempunyai kode yang berbeda. Namun pada dasarnya kode untuk memasang iklan dibawah judul artikel adalah seperti berikut :
<div style="posisi iklan; batas margin;">
KODE IKLAN
</div>
Silahkan terapkan kode tersebut pada template blog anda.
Selanjutnya jika posisi iklan ingin tampil disebelah kiri menyatu dalam postingan (1), maka ganti tulisan posisi iklan menjadi float: left. Namun jika iklan ingin tampil ditengah (2), maka ganti dengan kode text-align: center. Dan kalau iklan ingin tampil di sebelah kanan postigan (3), ubah kodenya menjadi float: right.
Untuk batas margin, silahkan sesuaikan dengan tampilan blog. Contoh penulisan margin bisa seperti ini : margin: 5px 15px 5px 0. Artinya yaitu batas margin atas 5px, kanan 15px, bawah, 5px dan kiri 0px.
Contoh :
Jadi sebagai contoh, apabila kita ingin menempatkan iklan dibawah judul postingan yang posisinya di sebelah kiri menyatu dalam artikel, maka penerapan kodenya bisa seperti ini :
1. Login ke Dashboard blogger anda > Tata Letak > Edit html.
2. Cari <data:post.body/>, jika terdapat lebih dari satu kode maka pilih kode yang diapit oleh tag kondisional <b:if cond=’data:blog.pageType == "item"’>. Kemudian letakkan kode iklan anda tepat diatas <data:post.body/>. Misalkan kode iklan anda seperti ini :
1. Login ke Dashboard blogger anda > Tata Letak > Edit html.
2. Cari <data:post.body/>, jika terdapat lebih dari satu kode maka pilih kode yang diapit oleh tag kondisional <b:if cond=’data:blog.pageType == "item"’>. Kemudian letakkan kode iklan anda tepat diatas <data:post.body/>. Misalkan kode iklan anda seperti ini :
<div style="float: left; margin: 5px 15px 5px 0">
KODE IKLAN
</div>
<data:post.body/>
CARA PASANG IKLAN DI TENGAH POSTINGAN ARTIKEL
Selanjutnya berikut ini tutorial cara pasang iklan di tengah postingan artikel. Silahkan perhatikan gambar.

cara pasang iklan di tengah postingan inipun sama, dibagi menjadi 3 cara, yakni iklan ditengah postingan di sebelah kiri (1), tengah (2), dan kanan (3).
Berikut ini langkah-langkah memasang iklan di tengah postingan :
1. Masuklah ke Edit Template, cari <data:post.body/>.
2. Kemudian hapus dan ganti kode <data:post.body/>, dengan kode dibawah ini:
Berikut ini langkah-langkah memasang iklan di tengah postingan :
1. Masuklah ke Edit Template, cari <data:post.body/>.
2. Kemudian hapus dan ganti kode <data:post.body/>, dengan kode dibawah ini:
<div expr:id='"post1" + data:post.id'/>Keterangan :
<div class='googlepublisherads' style='margin:20px 0'>
<center>
<div style='margin:10px auto'>
KODE IKLAN
</div>
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
Kode berwarna biru <div style='margin:10px auto'> adalah kode untuk posisi iklan. Untuk pemasangan posisi lainnya adalah sebagai berikut.
Iklan ditengah artikel menyatu di sebelah kiri artikel (1)
<div style='float:left;margin:10px 10px 10px 0'>Iklan percis di tengah-tengah artikel (2)
<div style='margin:10px auto'>Iklan ditengah artikel menyatu di sebelah kanan artikel (3)
<div style='float:right;margin:10px 0 10px 10px'>Silahkan pilih posisi iklan dan ganti kode berwarna biru.
Script diatas akan menempatkan iklan ditengah artikel, sehingga script akan menghitung seluruh karakter kata postingan lalu membaginya menjadi 2, kemudian menyisipkan iklan ditengahnya.
CARA PASANG IKLAN DI BAWAH ARTIKEL
Cara memasang iklan di bawah artikel inipun memiliki 3 penemapatan posisi berbeda. Yaitu sebelah kir i(1), tengah (2), dan sebelah kanan (3). Coba lihat gambar dibawah ini.

Untuk memasang iklan dibawah artikel ini, penempatan kode iklannya hampir sama dengan cara pasang iklan dibawah judul postingan. Bedanya jika pada cara penempatan kode iklan diletakkan diatas kode <data:post.body/>, namun untuk cara pemasangan iklan dibawah artikel ini maka kode ditempatkan dibawah <data:post.body/> pada template blog.
Mungkin sekian yang bisa saya sampaikan mengenai cara pasang iklan di postingan yang mencakup cara pasang iklan di bawah judul postingan, cara pasang iklan di tengah postingan, dan cara memasang iklan di bawah artikel.
9 Cara Pasang Iklan di Postingan Blog
4/
5
Oleh
Unknown








8 komentar
di template blog kami tra berhasil..
Replyagan pasang yg dimana? coba saya bantu
Replyartikel yg cukup menarik , mampir ke blog kami ya http://www.hitamabuabu.tk tolong kasih komentar biar kita tau apa yg kurang , terima kasih
Replywah saya ngga bisa terus nih
ReplySaya coba pasang kok nggak berhasil ya
Replyini blog saya gan. www.sekitarpantura.com
akhirnya bisa juga pasang iklan di tengah artikel, tks info nya gan. silahkan mampir ke blog ane ya
ReplyGAN punya saya tidak berhasil, mohon bantuannya
Replymas kok saya coba pasang iklan chitika dalam postingan scirptnya eror ya,, tolong pencerahannya mas..,
Replyuntuk para Milanisti bisa join ya,, https://zamilanes9.blogspot.co.id
Mari berkomentar dan berbagi info atau pengalaman Anda. Dan jangan SPAM!